Website backgrounds are a fantastic way to add a splash of visual interest to an otherwise plain landing or hero section, and can instantly enhance the overall visual aesthetic. They can also be added to login pages and signup screens; rather than an atypical solid color background, adding a gradient background can greatly enhance the overall design and add that extra touch to the design. In this comprehensive guide, we’re going to take a look at the best and free tools to help you create cool web page backgrounds, as well as some best practices and tips to guide you along the way.
How to Create Website Backgrounds
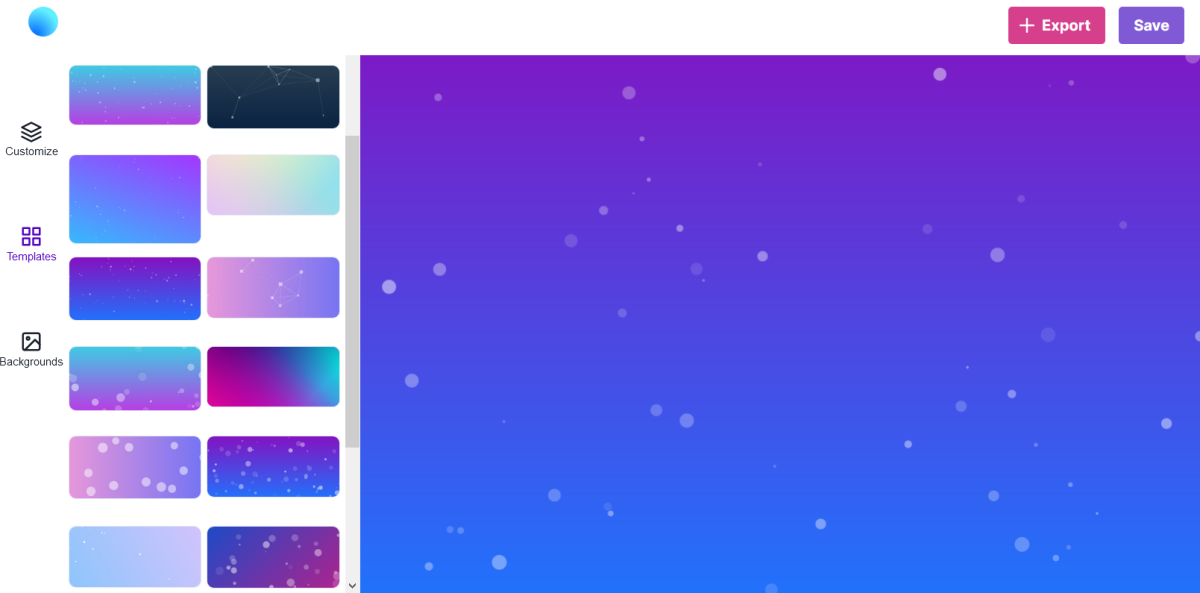
Today we’re going to learn how to make and save our own website backgrounds. The first tool I’m going to take a look at for this is a website background maker called Inixia, which allows you to create animated particle backgrounds, SVG waves and other backgrounds. I’ve tried this tool out and generated a variety of gradient, triangle and animated backgrounds in a relatively short time. Some samples of the backgrounds I created are shown below.
Animated Backgrounds
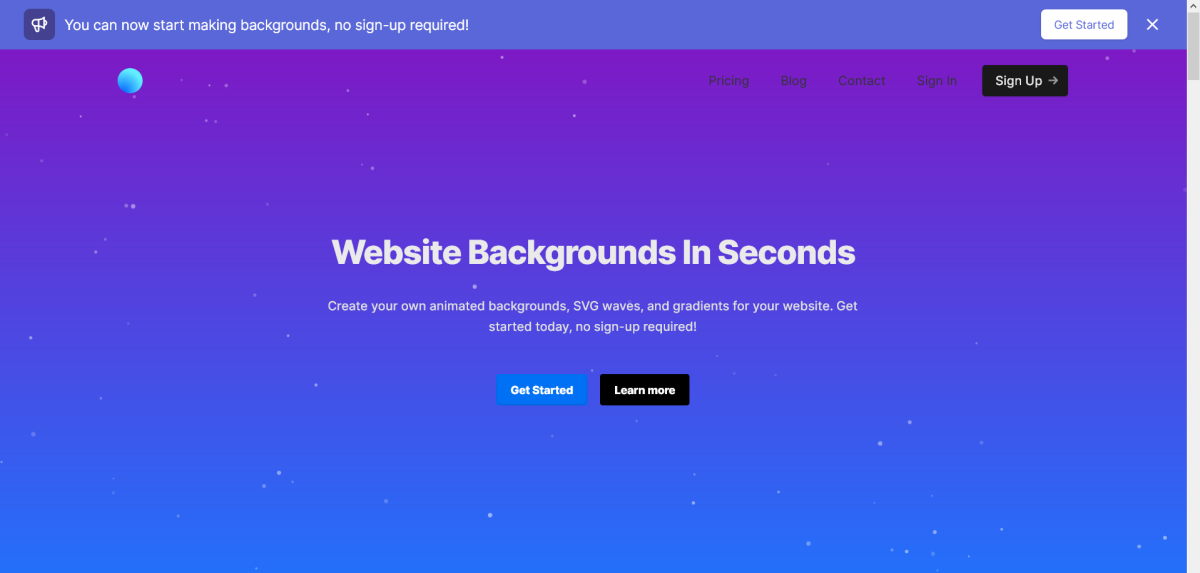
I’ve always been a great fan of particle backgrounds, and an animated background can really add a dynamic aspect to your website also. These are fantastic for landings, and Inixia allows you to choose from tens of templates so you can select a particle background that works for your website. Templates include bubbles, pulsating circles, and a lot more. You can mix and match the background to also include a gradient of your choice or add some waves to the end of the page. The image below shows a demo of an example particle background, and other templates are also shown on the left-hand side too. The image above shows an example of a particle background in use. In fact, Inixia have also decided to add it to their own homepage and you can view it there too. The particle effect is also animated, leading to a serene yet engaging background. We’re going to take a look at how to create an animated background like this below.
How to Get Started
To get started in creating your own backgrounds, just head over to their home page and click “Get Started”. Alternatively, you can click view their background design templates here instead. Then, select your favourite background template and you’ll then be brought to an editor that allows you to customize your backgrounds. Make sure to check out their other available templates by trying out the “Templates” button.
Triangle Backgrounds
You can generate a variety of triangle backgrounds, which are great for loading screens, login screens plus signup screens too. These triangle backgrounds are created with a gradient, leading to a beautiful effect that’ll no doubt make one pretty cool background! You can also export these backgrounds to PNG if you’d like to use the background as an image format instead of SVG. This would be perfect for promotional materials, email headers and so much more. While showing how to add a triangle background to your website is beyond the scope of this article, if you’d like to add one to your website, I’d recommend a guide from Frontend Vision on adding triangle backgrounds.
Have Your Say!
Gradients
If you’re looking to add a gradient background to your website, a great background pack from Isotope UI also contains over 50 beautiful gradients that would make for excellent website backgrounds. The interactive tool allows you to peruse a variety of gradients, and choose one which takes your liking exporting the gradient as CSS. I would hugely recommend this resource, given the unique and fantastic selection of gradients available. You’re sure to find a gradient that most reflects the ambience or atmosphere you are hoping to create in your website. From cool tones to warm hues, there’s sure to be a gradient available that matches exactly what you’re looking for. I also like the selection of subtle, pastel options available, which make for a serene and atmospheric backdrop. You’ll find examples of these in the landing hero of Isotope UI’s landing page. If you’d like to peruse all the gradients at once, you can also do so via their directory, which lists all gradients available. There are other gradient generators you can make use of too, and I’ve compiled a list of some of my favourite ones in this article I wrote on gradient makers.
Animated Gradients
Animated gradients have also become quite popular lately, especially with login and signup screens! They consist of a background that slowly changes color to another, and contains a gradient blend that is quite refreshing to look at. Isotope UI It’s quite a cool effect, and has been very popular with designers including this effect as the background for login screens, signup forms and more. You can use the Granim.js animated gradient library for this effect.
Hopefully That’ll Help You Create Web Backgrounds!
I really hope you’ve found some great tools and techniques for creating backgrounds here! If you’d like to see even more sites that allow you to create website backgrounds, make sure to check them out in this article I wrote on site background generators here. Don’t hesitate to leave your comments below, and if you have any other questions or feedback, do let me know! If there are any website backgrounds that you’d like to create and don’t see here, make sure to let me know in the comments below and I’ll do my best to help you out. Website backgrounds really add such great verve and personality to any website, and you should definitely get started with them! Thanks for reading! This content is accurate and true to the best of the author’s knowledge and is not meant to substitute for formal and individualized advice from a qualified professional. © 2021 Susan W