Canva Streamlit is excellent for building web applications that involve data visualization or machine learning (ML) algorithms sharing code and training models, whether you’re a student or professional developer looking to build your first app or experimenting with new technologies like TensorFlow Lite or PyTorch Lite.
Built Primarily for Data Scientists
Streamlit was built primarily with data scientists in mind. This is because these individuals often don’t have the time or expertise to develop their web applications, so streamlit makes it as easy as possible for them to do so. As a result, Streamlit is a framework that allows you to build full-featured web applications without having any knowledge of front-end technologies like JavaScript or AngularJS (or even HTML). You need to have a version of Python 3.7 or above. Then all you need is Streamlit and the data from your database of choice. The rest is magic!
Ease of Use
Streamlit was built to be as simple and easy as possible. The objective was to provide a tool that would make it possible for anyone with even the most fundamental programming knowledge to build web apps. It doesn’t require frameworks, libraries, or complicated setup procedures (like other tools do). You can even integrate Streamlit into your existing website or application in minutes! Because the learning curve is so short, Streamlit lets you start immediately. You don’t have to learn how technology works before using it—you can create your first app within minutes of installing the framework. But where does this simplicity come from? The answer is: to take advantage of standard technologies and leverage their power without trying too hard to reinvent any wheels. Streamlit also makes it easy for data science teams to collaborate. For example, machine learning developers have been using it to share new algorithms, models, datasets, and visualizations. They can even use Streamlit as a notebook interface for coders who are new to machine learning or need examples of how things work.
Installing Streamlit
There are several options to install streamlit:
Pip Conda Docker/Docker-compose
Using Pip is the most common way to install the framework. Install streamlit by entering the following line of code in your cmd: Pip install streamlit The following line can be used to test if it has been installed correctly: streamlit hello You can check out their official site to know more about the installation process and pre-requisites.
Getting Started with Streamlit
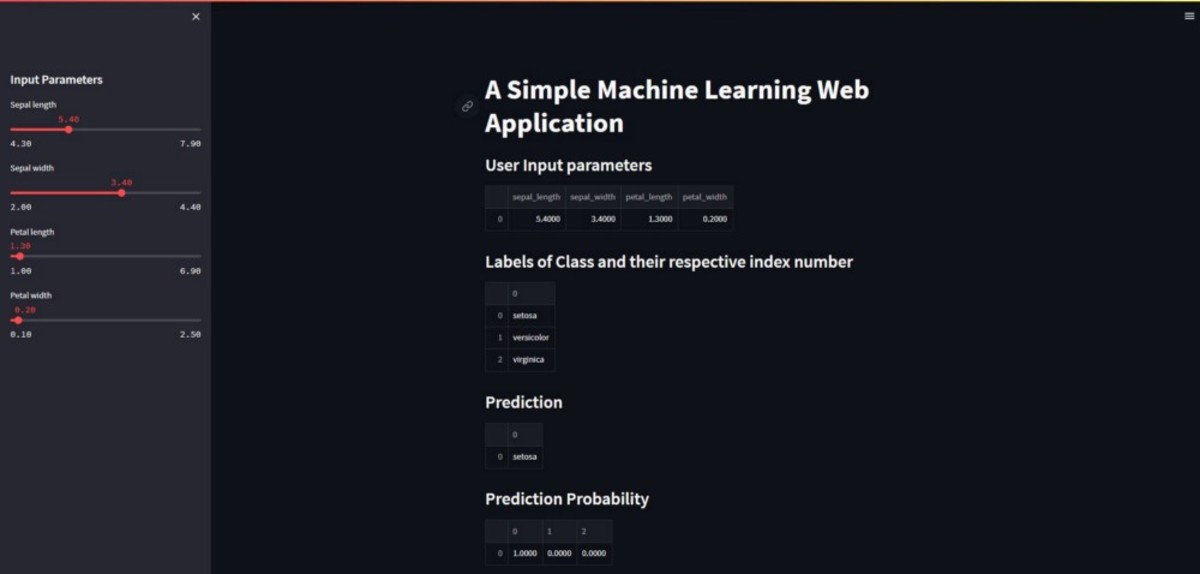
To get started with streamlit, we’ll build a simple machine learning web application. The dataset that will be used in this application is the iris flower dataset. Begin the application development by importing all the necessary libraries for the application. The following snippet of code shows all the essential libraries that are needed. Give your application a title with the following snippet of code. Next, we’ll be creating a sidebar. This sidebar will have all the necessary features which the user can adjust. The following piece of code shows the function for initializing the sidebar. Finally, we initialize and load the dataset and then split the iris dataset into target and data for training and testing. The next step is to initialize and use the classifier. This classifier will then be used to fit onto the testing and training dataset. The final step is adding a few subheaders and initializing the prediction. After running the code, copy the command shown on the output screen and paste it into a web browser to run the application. With that, you have just built your first streamlit web application. To view more streamlit applications or to get an idea of how web applications are being developed with streamlit, you can check out the streamlit gallery page where the streamlit community shares their projects and creations.
Conclusion
So, as we have seen, Streamlit is a practical framework for building web applications. It’s a time saver and has a low learning curve. There are other use cases like building dashboards with charts and graphs or even building custom user interfaces for TensorFlow models. All that’s left now is to start creating your web application with Streamlit! This content is accurate and true to the best of the author’s knowledge and is not meant to substitute for formal and individualized advice from a qualified professional. © 2022 Hassan