Creating a robust and performant React slideshow doesn’t have to be too difficult, as there are a variety of libraries out there to help you. In this comprehensive list, we’ll be taking a look at the features of each, as well as including additional screenshots too. Let’s get started!
1. React Slideshow Image
React Slideshow Image is a React slideshow component available as an NPM package. This would be a great choice for those looking for a slideshow component to integrate with their projects. It also has auto-playback functionality, so that images transition automatically, perfect when you’re building a slideshow. It comes with a variety of built-in features, including:
Mobile support Customization options Image transitions and animations Fully responsive
If you’re on the lookout for a React slideshow component, then I’d definitely recommend trying this one out, as it has a great set of features overall! Be sure to take a look at the various examples shown in the Storybook linked in the NPM package page.
2. React Animated Slider
React Animated Slider is a library that helps developers build React slider components, and is excellent for building image slideshows and carousels. The library provides a variety of features including: If you’re on the lookout for a slideshow component, then it’s important to check the features of each option before making a decision on the component to use. For instance, if you require animation support, then be sure to check for components that have a selection of animations for a more seamless user experience.
Automatic playback Image transitions Customization options Vertical and horizontal slider
This library provides fantastic customization options also. For example, if you’d like to add image or photo captions to your slides, you can do so by adding custom elements. There are lots of great demos available on the website, so I’d definitely recommend taking a look at those to see the types of slideshow you can build with this library.
3. Lightbox.js
If you’re looking for a pre-built image slideshow, then I’d recommend Lightbox.js, which allows developers to build image carousels and lightboxes. It’s fully responsive and supports mobile, tablet and desktop devices, with built-in image zooming. Other features include:
Auto-playback Pinch-to-zoom for mobile devices Image magnification and panning Image transitions Easy-to-follow documentation Quick setup
If you’re looking for an image slideshow solution that has extra built-in functionality such as image zooming and auto-playback support, then this is certainly a great library to take a look at! We’ll also be taking a look at other more low-level libraries in this guide, if you want to build your own custom slideshow solution. However if you want to cut down on development time and costs, then a pre-built solution such as Lightbox.js could help to save time since you just need to install the NPM package and then include it in your codebase. To see how it quick it is to set-up, I’d recommend checking out this guide which how to set-up Lightbox.js.
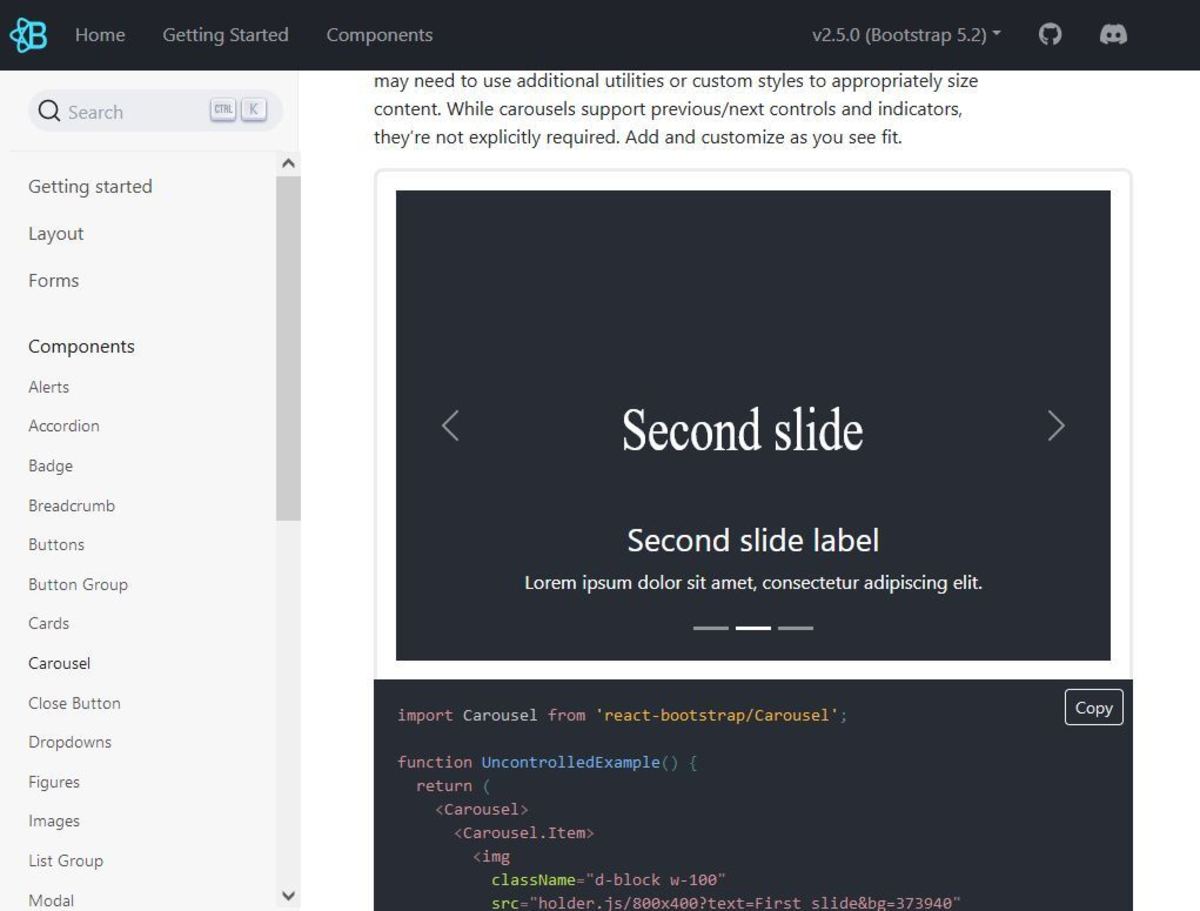
4. React Boostrap Carousel
Bootstrap is a popular CSS library that helps developers build responsive websites. If you’re already using React Boostrap as part of your project, then you could make use of the carousel component available, for instance. This library supports image captions, and has great animation support too. Other features include:
Automatic playback Animations, including a crossfade animation Slide captions
I’d definitely recommend taking a look at this component, especially if your project already has Boostrap integrated. Simply import the component and you’re ready to start using it!
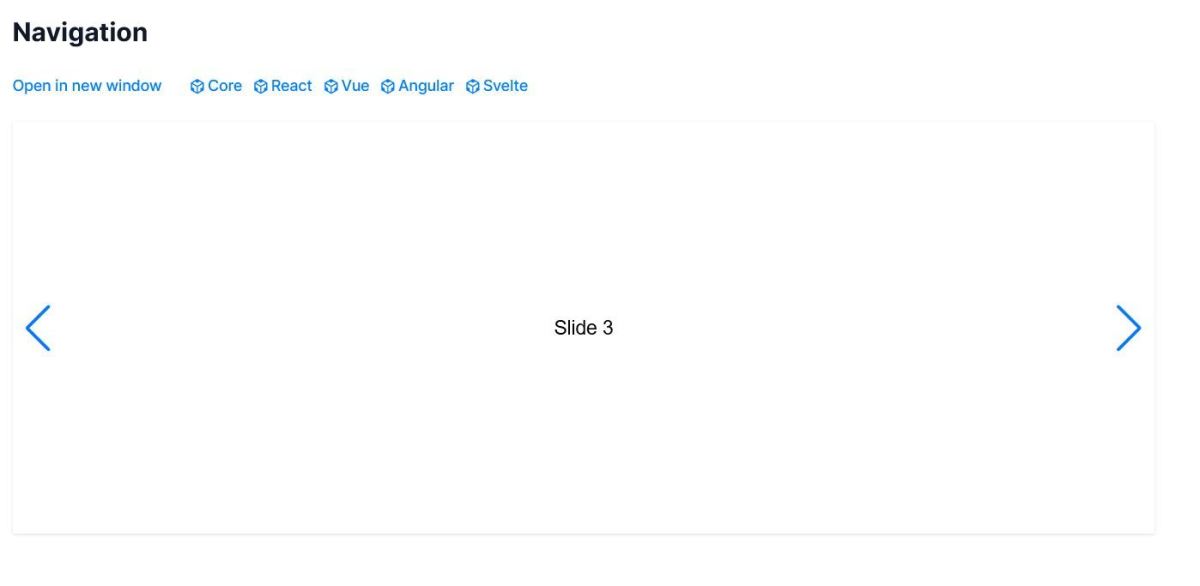
5. Swiper.js
Swiper is a JavaScript library that provides slideshow support, so that developers can build swipeable slideshows. It has support for lots of frameworks, including Angular, Vue, and React. With a variety of features, Swiper.js can be used to be build slideshow interfaces along with a variety of animations, as well as swipe support. Lots of demos and code examples are available in the official documentation, and I’ve found it very intuitive to use overall. The great wealth of examples definitely helps to showcase the various features of the library. Be sure to check out the demos page to see the various examples of the library in action!
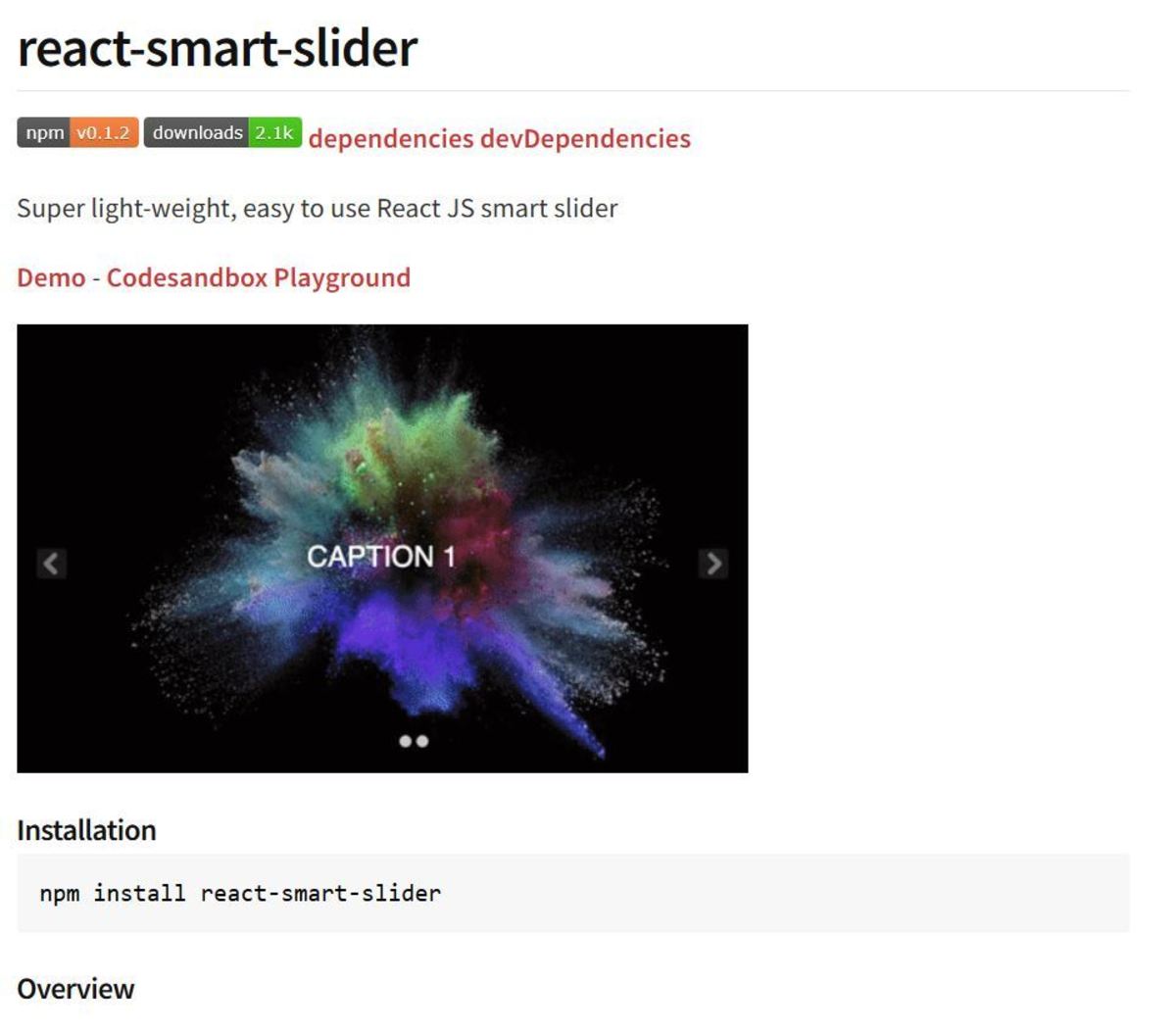
6. React Smart Slider
React Smart Slider is a slideshow component for React that is available for download on NPM. It comes with lots of built-in functionality, and the steps to set it up are quite intuitive overall. Features of the slider include:
Auto-playback Animations and image transitions Photo captions
If you’re looking to add a slideshow to your React project quickly and easily, then I’d definitely recommend taking a look at this library! The component is quite intuitive to use and to edit the configuration, you simply pass the values to the props. You can edit the amount of time it takes to transition to the next image, for example. The details to setting the slideshow up can be found in the GitHub repository or NPM package for the library.
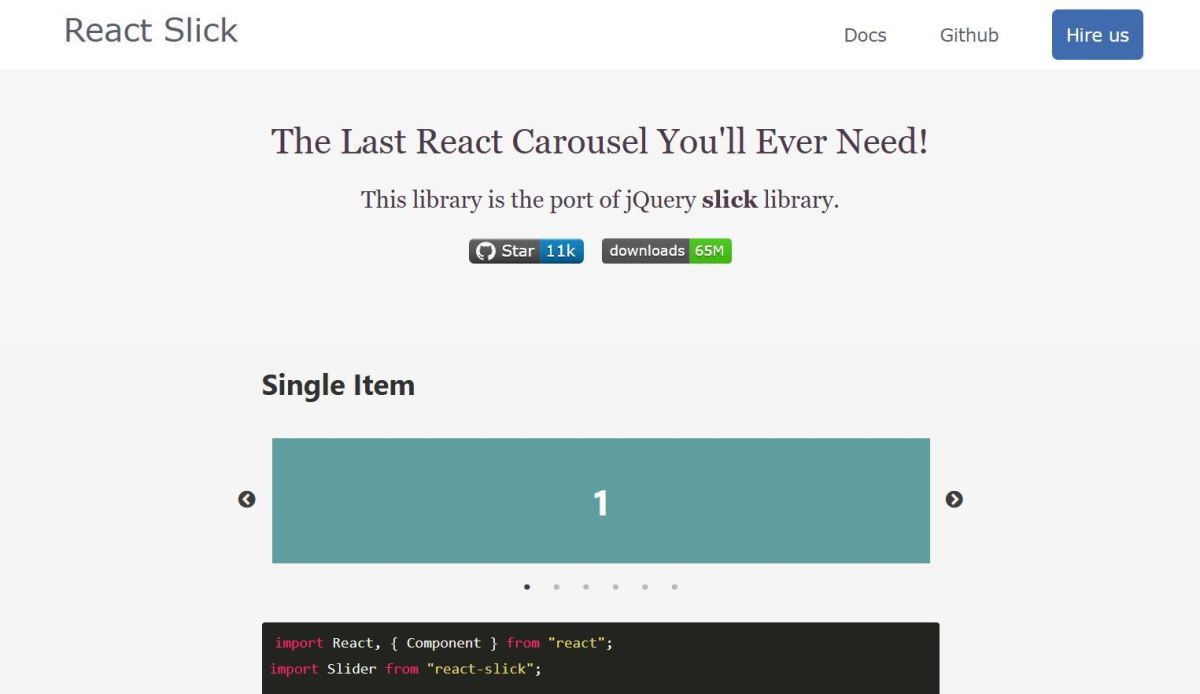
7. React Slick
React Slick is a library for building carousels and slideshows. If you’d like to build your own image slideshow and want to use a more low-level library for doing so, then I’d recommend using this one. It can be great for developers who want more flexibility and want to add extra features that aren’t available in pre-built solutions. A port of the jQuery Slick library, this has a variety of features including:
Animations between slides Easy-to-follow documentation Image transitions Fully responsive Mobile support
With a great set of features, I’d definitely recommend taking a look at this library if you want to build your very own image slider.
8. React Swipe
React Swipe is a library that helps developers build slideshows with ease. Thanks to its in-built swiping functionality, you can create carousels and sliders quickly. I’d definitely recommend this library as I’ve found it very intuitive to use, and it has a seamless user experience overall. It has mobile support and is fully responsive for mobile devices too. It’s important to note that if you’re building an image slideshow, this is a more low-level library and would require you to build out the rest of the component functionality, such as implementing image zoom and so forth. If you’d prefer to cut down on development time, then I’d recommend using a pre-built solution instead, as it can help cut down on development costs overall. But if you’d like more flexibility and would like to build your own custom solution, then this would be a great library to integrate overall.
Best React Slideshow Libraries
Hopefully You’ve Discovered Some Great React Slideshow Components!
Thanks very much for reading this guide, I hope you’ve discovered some useful React slideshow components! We’ve taken a look at a great variety here, from slideshow components to libraries with built-in animations and so much more. I’d definitely recommend using a pre-built solution if you’d like to cut down on development time! Building a slideshow can be quick, thanks to the various libraries available. But if you want a custom solution, then making use of libraries such as React Slick and Swiper.js will help you build swipeable interfaces, perfect for developing slideshows and carousels. If you have any other slideshow libraries you’d like to recommend, be sure to drop a mention of it down below, as I’m always on the lookout for new slideshow components, especially for React! Thanks again for reading, and wishing you the very best with your React project and integrating a slideshow! This content is accurate and true to the best of the author’s knowledge and is not meant to substitute for formal and individualized advice from a qualified professional.