If you’re on the lookout for a lightbox, image viewer or photo gallery library, then this comprehensive list will contain many options to explore. Adding an image viewer solution to your website doesn’t have to be too difficult, since there are lots of pre-built plugins out there to help you. Let’s get started!
Best JavaScript Image Gallery Libraries
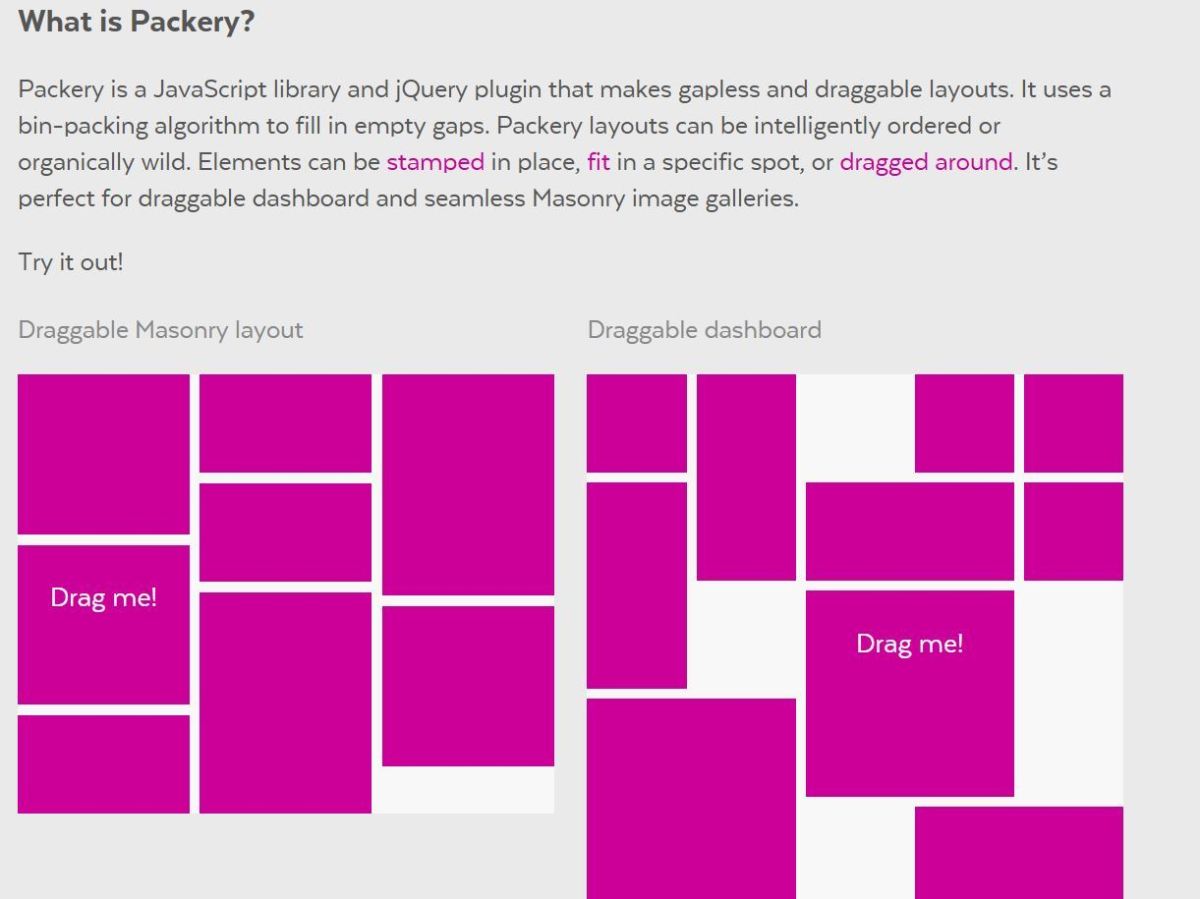
1. Packery
Packery is a library that creates draggable masonry grid layouts. This is a great solution to use if you’re hoping to build an interactive photo grid where items can be moved around. This would be an excellent library for creating grids where the items line up neatly. It can be quite difficult to create this effect with CSS and JavaScript, so that’s why using a library like this can help to implement this functionality for you. When looking for a library or plugin, it’s important to choose the library that best matches your project’s use case and requirements. For instance, if your project is in the eCommerce field, then it would be useful to have image zooming and mobile responsiveness so that users can also zoom into images with their mobile devices. Or if you have a portfolio, then a plugin that arranges images into a grid-like format would be useful. However if you are looking for a solution that also has an integrated lightbox, then I would recommend taking a look at some of the libraries mentioned below, including PhotoSwipe, which is the next library that we’ll be taking a look at in this list!
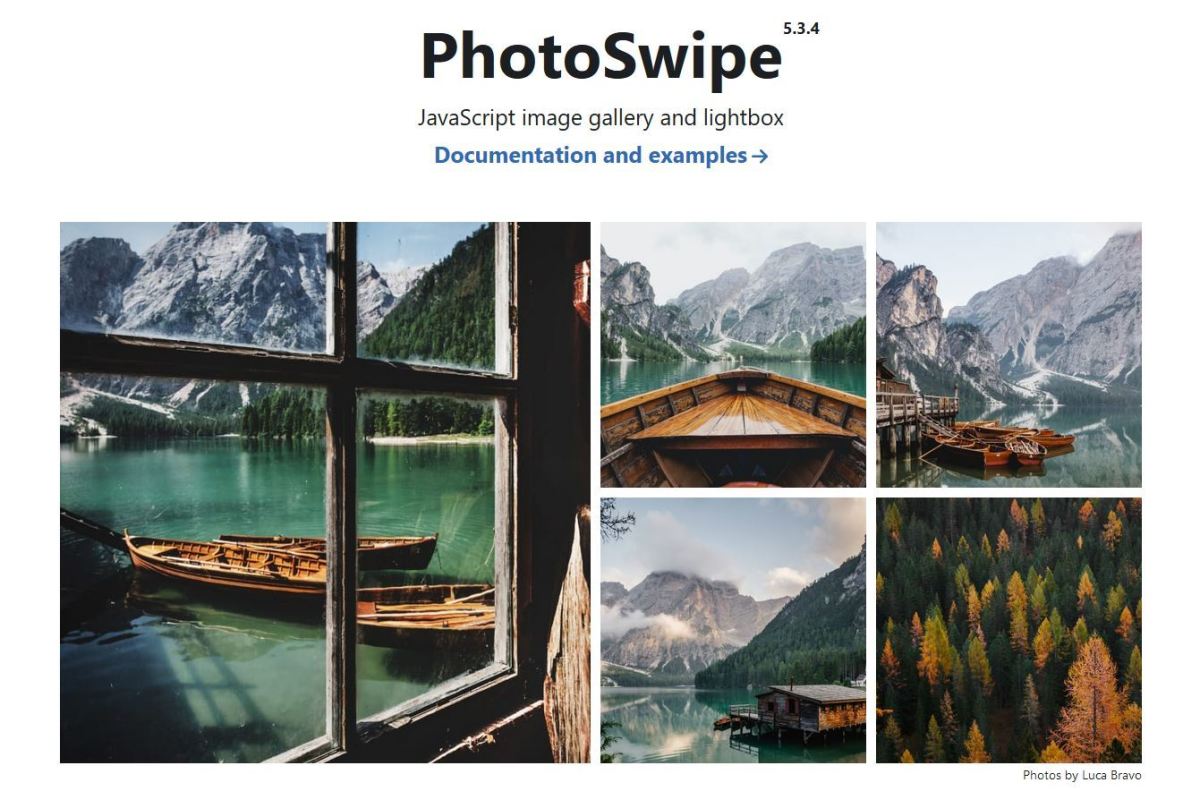
2. PhotoSwipe
One of my favourite gallery libraries is the PhotoSwipe library, which is an excellent option to take a look at if you want to add a photo gallery to your site. It has lots of great and all-important features including:
Arranging imagery in a masonry-like grid layout Integrated lightbox Mobile responsiveness Demos to try out Excellent documentation
Overall this is a fantastic choice to take a look at, so be sure to try out the demo and see if it would work well for your project’s use case.
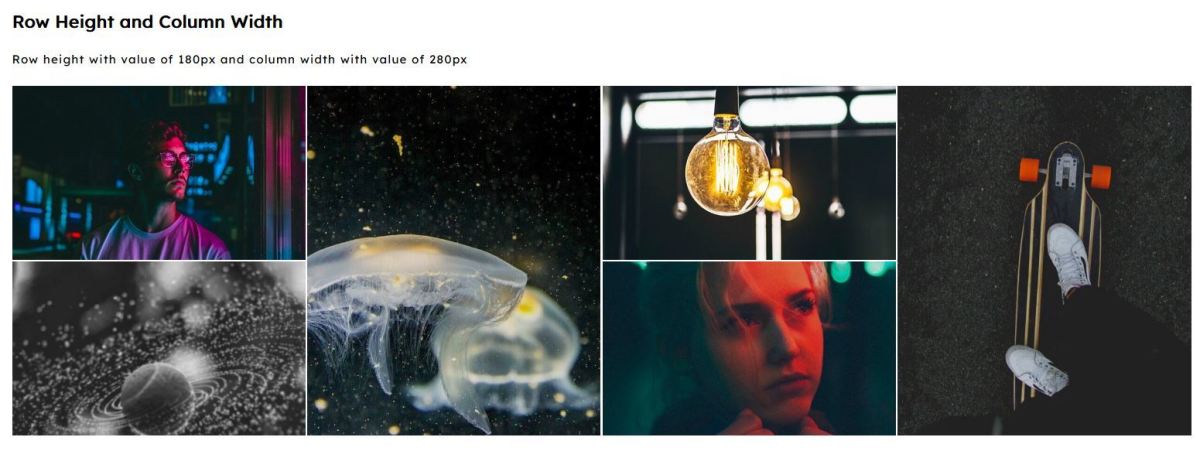
3. Grid Gallery
Grid Gallery is a great solution if you’re hoping to add a photo gallery to your site, and arrange the images in a masonry-like grid layout. It even has an integrated lightbox built-in too, so when an image is clicked on, a lightbox is displayed. It’s a lightweight solution also, which is useful if you care about load times and so forth. The background of the lightbox also has a dark mode theme too, which is useful if you want a dark-themed lightbox rather than the current, default theme. The site also has plenty of demos to try out and lots of interactive examples, so be sure to take a look at these to see if this library would work well for your site!
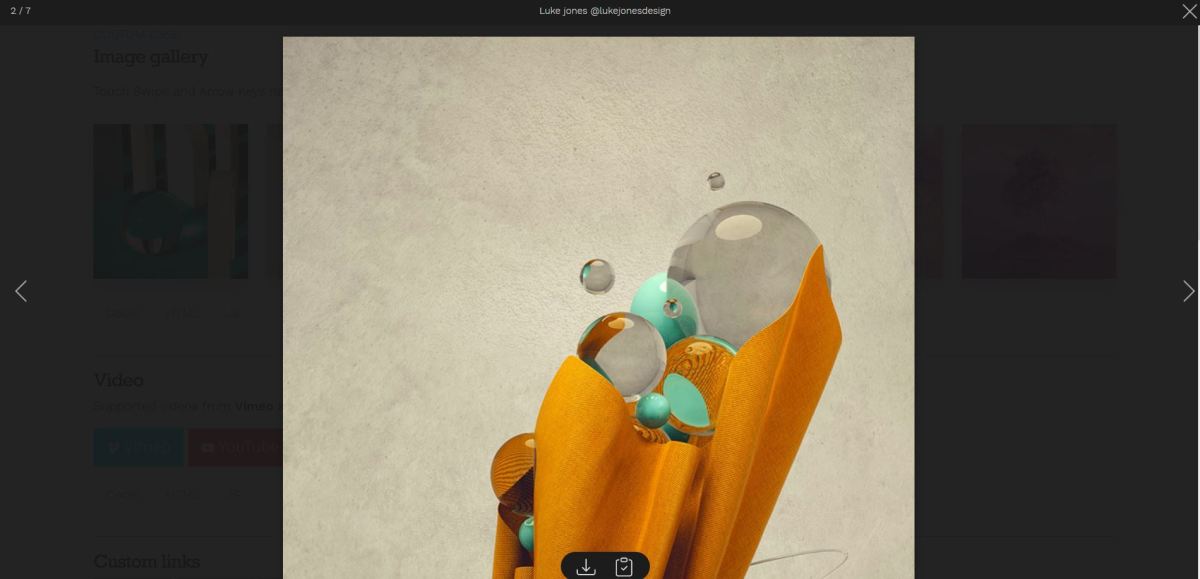
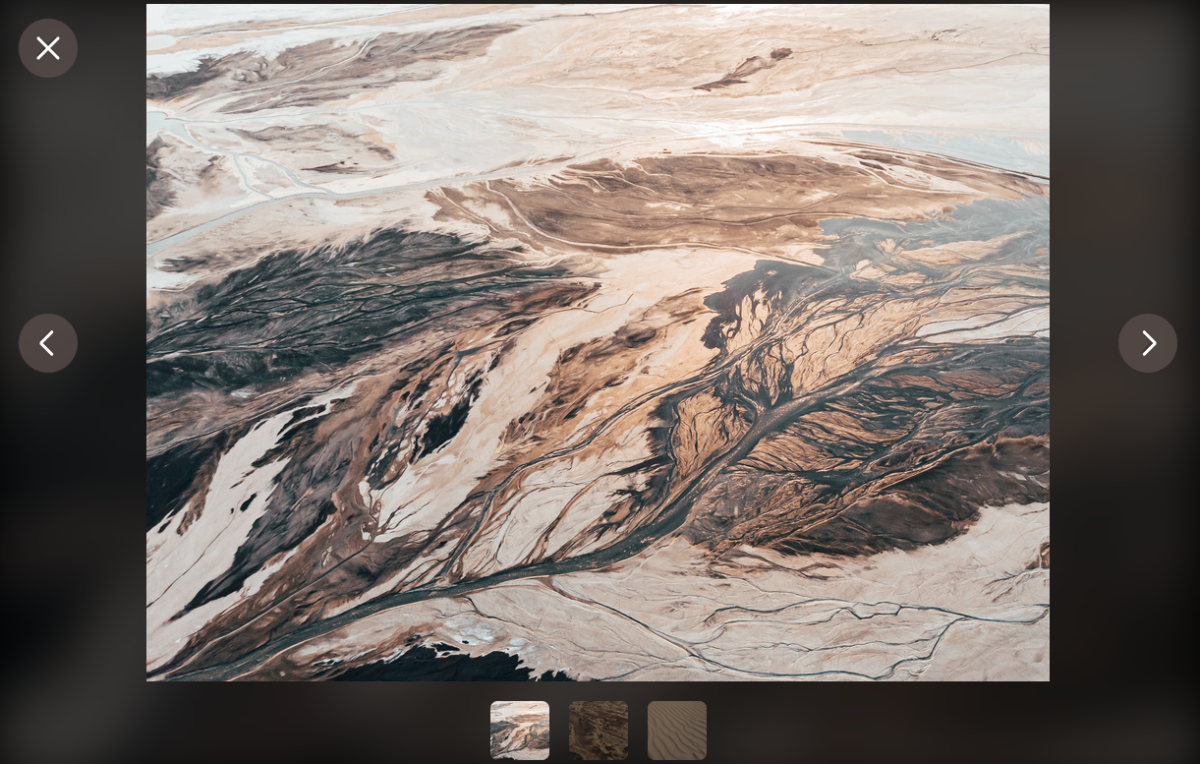
4. VenoBox
VenoBox is a JavaScript lightbox plugin which displays images in a carousel format, within a modal lightbox. It has lots of cool features, including a copy-to-clipboard button, image transition animations, as well as support for videos too. You can also add a loading indicator to the configuration too, so that a spinner will displayed while the image is loading. Plus be sure to take a look at the various loading indicators available, as there are lots of different types to choose from. This plugin also has excellent documentation, which makes it fast to get started quickly. You’ll have a lightbox gallery added to your JavaScript project or site in no time!
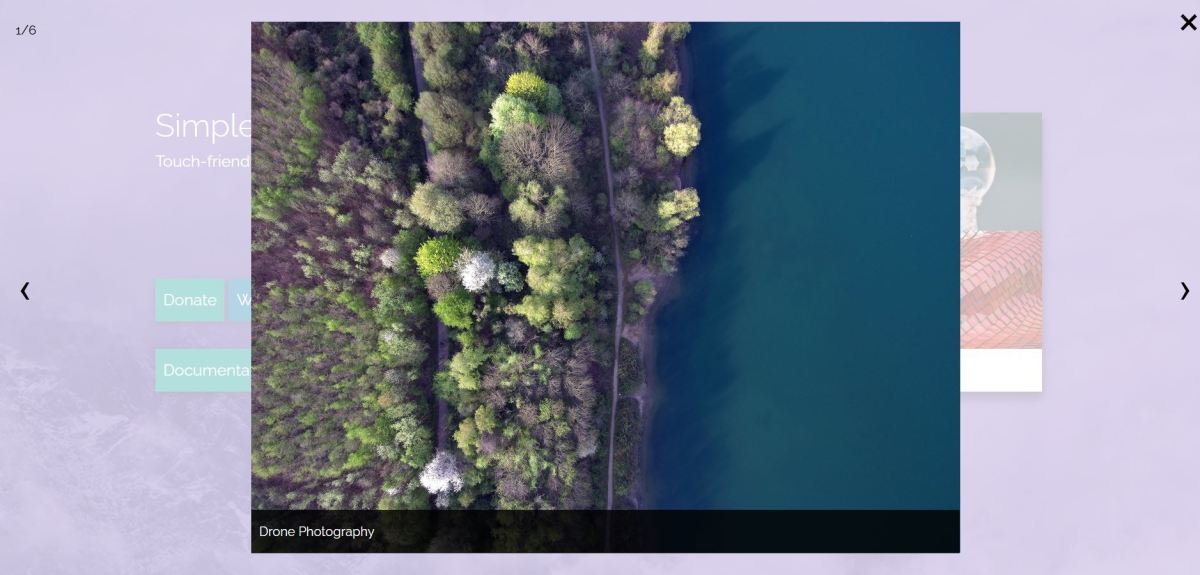
5. Simple Lightbox
Simple Lightbox is another great lightbox library that you can use in your site. It has a variety of features, including image transition animations, lots of configuration options and image zooming too. If your project is a use case that would require image zooming, such as for product photos and so forth, then I’d definitely recommend taking a look at this lightbox! To get started, you’ll need to install the package via NPM or Yarn. Then just follow the instructions in the comprehensive documentation and it’ll be integrated into your site in no time!
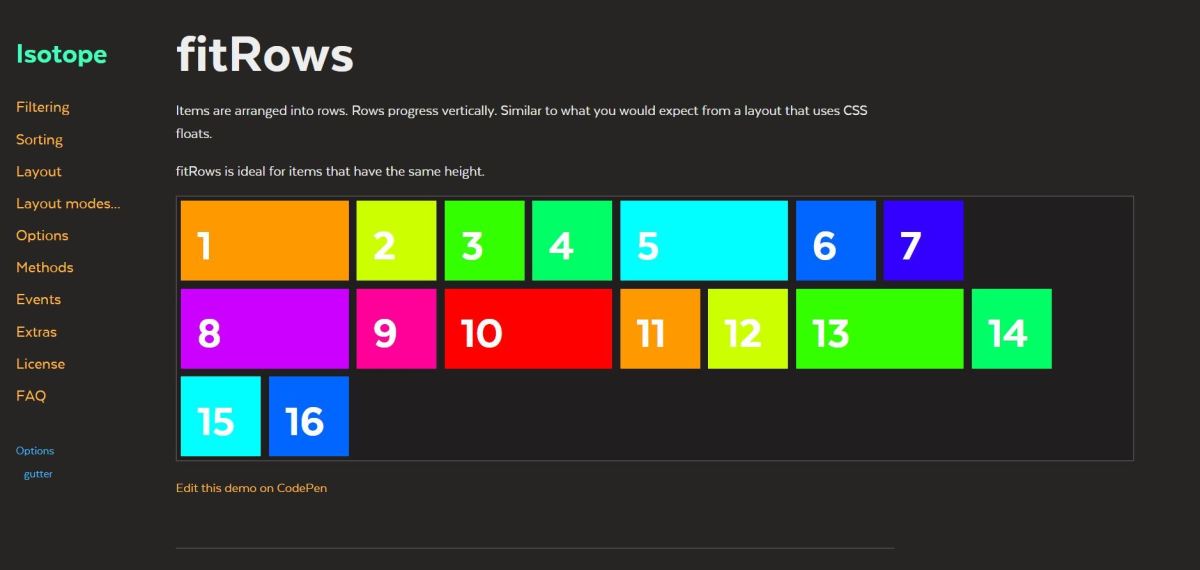
6. Isotope
Isotope is a popular library that allows developers to create masonry-like grids quickly. If you’d like to add photo grids to your project, then I’d definitely recommend taking a look at this! It has been used by lots of popular websites, including The New York Times for instance. Creating masonry image grids with built-in animations can be quite cumbersome to do manually with CSS and JavaScript, which is why I’d recommend using a library like this one. You can also filter items, and it also displays super cool animations when items are removed or added from the grid. This leads to a seamless user experience overall. If you’re using this for a commercial project however, you will need to purchase a commercial license, and it can be done so from the official website linked above.
7. Fancybox
Fancybox is a popular photo lightbox solution, with image zooming support, mobile responsiveness and much more. If you’re looking to add a lightbox to your site, then I’d definitely recommend this library! It has a great variety of features, including:
Mobile support Animations Image zooming Excellent documentation Support for multiple frameworks as well as JS
There are lots of cool demos available on the official site, so be sure to check those out if you’re interested in the lightbox!
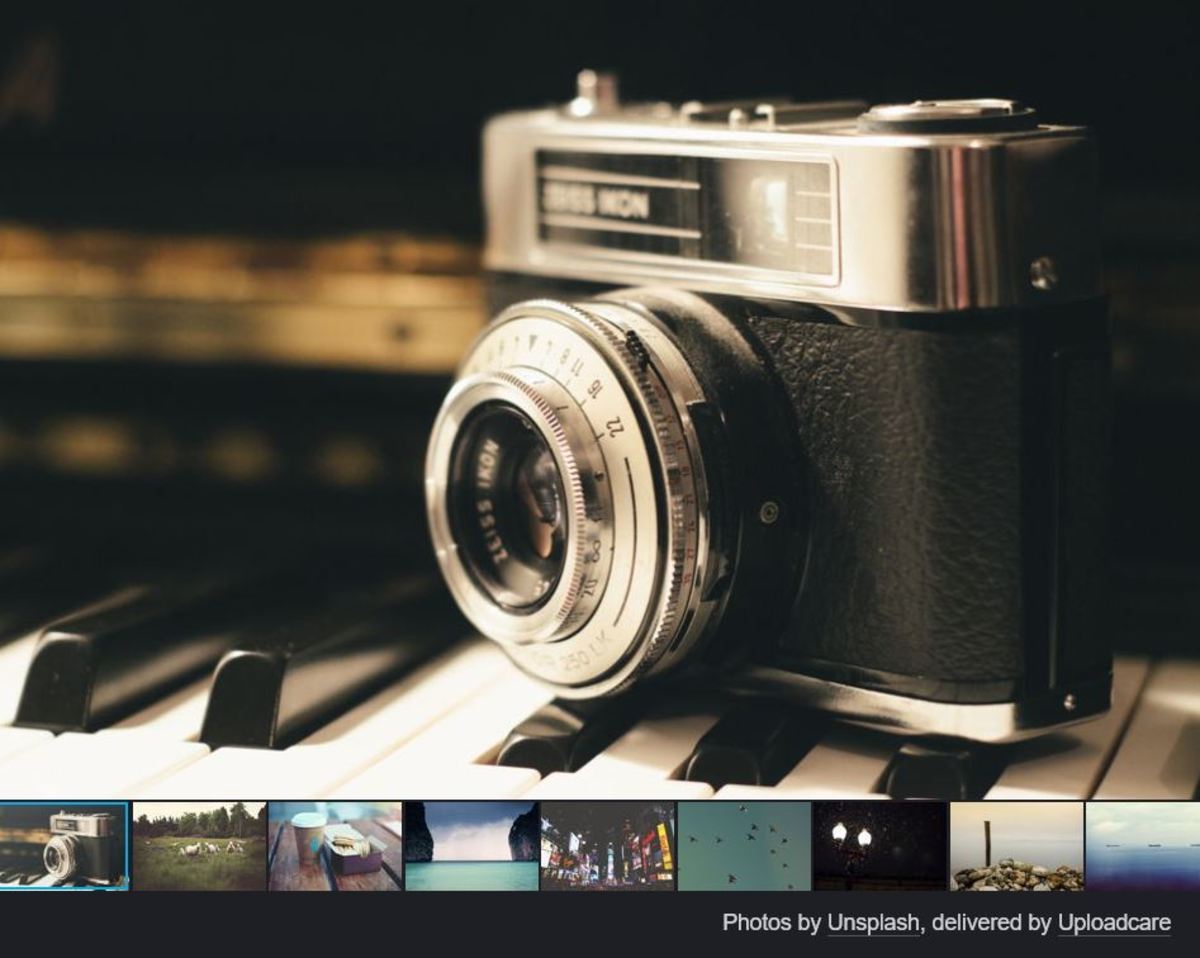
8. Fotorama
Fotorama is a jQuery library for creating image gallery sliders. It could be an excellent solution if you’re building an eCommerce site and want to add an image slider to the site. The script looks for images that are within a div element that has the class name “fotorama” and then builds an image slider. The slider has an image transition effect as you navigate from image to image too. Other features include arrows, so you don’t need to add your own custom arrows for instance. I’d definitely recommend taking a look at this if you want to build image sliders!
Hopefully You’ve Discovered Some Great JavaScript Image Gallery Libraries!
Thanks very much for reading this guide, hopefully you’ve found some excellent image galleries in this list! We’ve taken a look at a great range of lightboxes, gallery libraries and much more. These can be used in a variety of contexts, from eCommerce sites to personal portfolios. While there are a lot of options in this list, it’s also important to choose the lightbox that supports the features that are required by your project’s use case. For instance, if your project has a use case that would benefit from image zooming (such as for product photos, blog images, etc), then be sure to choose a lightbox that supports this and also has mobile responsiveness too. Do you have any other lightboxes or plugins you’d like to recommend? Be sure to let me know as I’m always on the lookout for new libraries to take a look at, especially JavaScript plugins! Thanks again for reading, and wishing you the very best with adding a JavaScript image gallery to your site! This content is accurate and true to the best of the author’s knowledge and is not meant to substitute for formal and individualized advice from a qualified professional.