We’ll be taking a look at a great variety of animations, includng gradient effects, particles, moving shapes and much more! I’ll also be including lots of useful tools and libraries you can use too. If you’d like to quickly get started with particle effects, I would recommend making use of a particle library since it will help reduce development time. These libraries also offer high-performance rendering, leading to very seamless and smooth animations. Let’s get started!
1. Isotope UI Particle Effects
Isotope UI has a fantastic range of particle effects available, including those of constellations, bubbles and so much more. You can copy and paste the particle configurations to make use of them in your own sites and projects. There are over 30 effects to choose from in this pack, and if you’re a web developer who develops websites, then I would definitely recommend taking a look at this excellent resource. As a web developer myself, I’ve found this pack very useful overall, since I can copy and paste the configurations and add these effects to my websites quickly. I absolutely love the variety of animations available! There are backgrounds that have SVG waves too, which look fantastic, as shown in the image above! Isotope UI Other backgrounds include those with flickering particles also, combined with gradient backdrops. You could also create variations of the templates provided by updating the colors used in the backgrounds or incorporating new gradients too. If you’re looking for stunning color inspiration or gradient generators, check out my guide to gradient generators here. You’ll find another example of a background available with the pack below, featuring a stunning sea-green gradient backdrop!
2. Proton
Proton is a super cool particle library that you can make use of to add amazing effects to your site! There’s a great range of particle animations available overall, including those with emitter effects, constellations and many more. There are lots of cool demos available on the official site, which I’d definitely recommend taking a look at in order to see the library in action! You’ll find an example of a particle effect created using this library in the image below, featuring glorious constellations!
3. JParticles
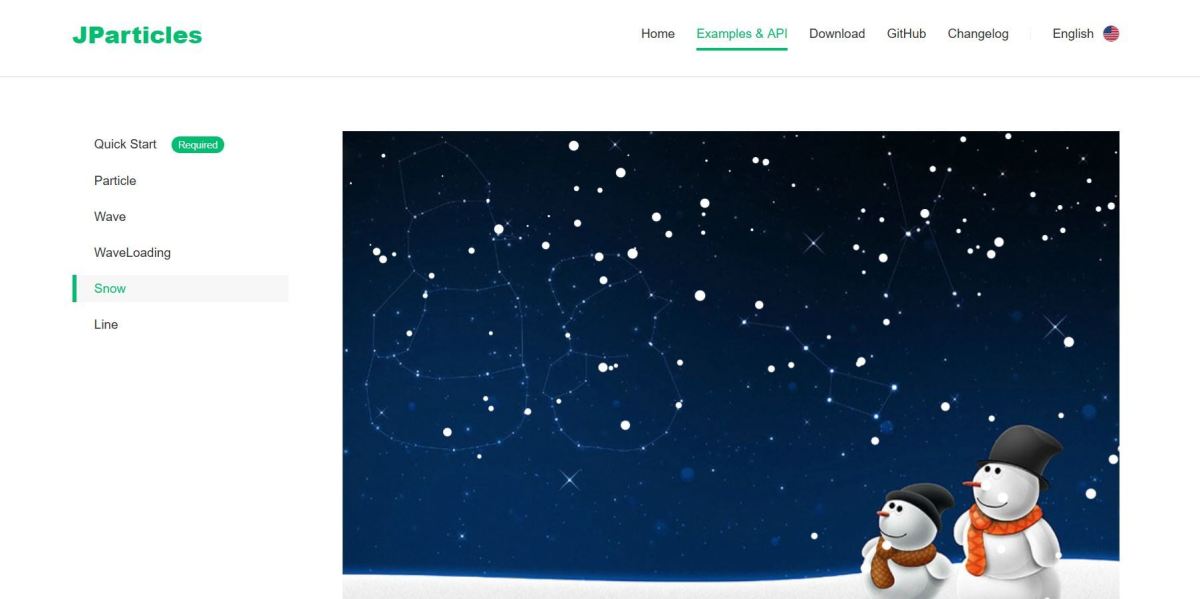
The next library I’d recommend is JParticles, which is a library for creating amazing particle effects! The official website also has lots of cool demos to check out, including those with constellations, snow effects, and much more. This library also has excellent documentation, with plenty of code samples available too. You’ll find an example of a festive snow effect shown below!
4. Party.js
Party.js is a cool library for adding confetti-like effects to your site. These would be great for adding micro-interactions to your web app or project. For instance, if you would like to show that an action has successfully been completed, you could display a confetti animation. As an example, if a user submits an item and it has successfully been sent to the server, you could display a confetti effect. It has excellent documentation and the library is quick to set up and add to your project. You can also install the library via NPM or via a CDN too. There’s a demo on the official site available too, where you can try out the effects available.
Cool Web Particles Effects
5. Rising Squares
This beautiful background is available as part of Isotope UI’s background pack, which is linked above. The animation features a series of rising squares that are semi-opaque, which look super cool, I must say! This background also has a stunning purple-blue gradient, which is a great backdrop for the particle effect. You could also create variations of this animation by adjusting the colors in the gradient or adding a new backdrop for instance.
6. TsParticles
TsParticles is an excellent library for adding high-performance animations to your site. There are a whole variety of stunning effects and presets available that you can make use of. Isotope UI Plus the official site also has lots of demos too, which you can explore and update. If there is a background that you’d like to make use of, then the configuration for that particle animation can be viewed, and you can see how the effect was created. There are components available for web frameworks too, including Vue.js, React, Angular and much more, so that you can quickly add the particle animations to your project. Overall this is a fantastic resource for developers, and if you’d like to add seamless, smooth animations to your site, then I’d definitely recommend this!
7. Particles.js
The next library I’d recommend is Particles.js, which is a fantastic, high-performance library for adding particle animations to your site. There are lots of cool demos available on the official site too, so I’d definitely recommend trying those out! I’ve included an example below, showcasing some stunning constellations!
Best Sources and Libraries for Web Particles Effects
8. Snow effect
For a wintery and festive effect, why not try out a fun snow animation? You can use the Particles.js library to create this and add it to your site. It’s available as one of the demos on the official site (linked above). You can also adjust or edit the various options for the configuration too, such as the background color and so forth. There are also lots of other demos available on the official site, which would definitely be worth checking out!
Hopefully You’ve Discovered Some Fantastic Web Particles Effects to Try Out!
Thanks very much for reading this guide, hopefully you’ve discovered some cool web particles effects to take a look at! Using a library such as Particles.js or TsParticles can help save lots of development time overall, since you simply need to install the library and then add the configuration you’d like to make use of. Plus these libraries offer fantastic high-performance rendering too, leading to smooth and seamless animations. Do you have any other useful libraries for creating particle effects? Be sure to let me know as I’m always on the lookout for new components and libraries to try out! Thanks again for reading, and wishing you the very best with adding cool web particle effects to your site! This content is accurate and true to the best of the author’s knowledge and is not meant to substitute for formal and individualized advice from a qualified professional.