The libraries and plugins we’ll be looking at are quick to set up with excellent documentation too. In no time, you’ll have your very own lightbox implemented on your site! Let’s get started!
1. VenoBox
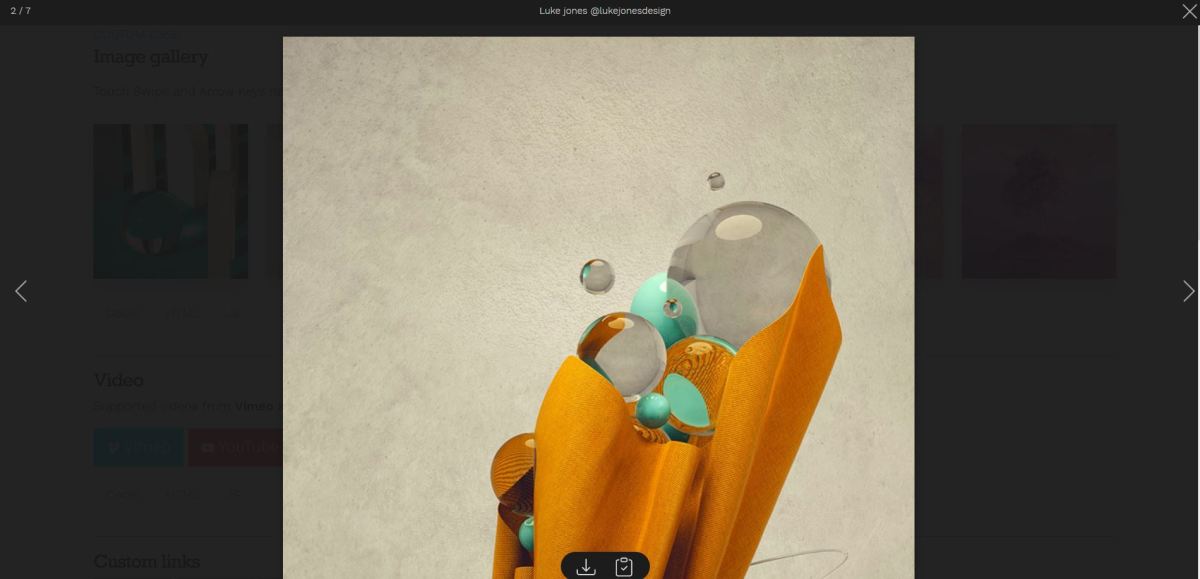
The first plugin we’re going to take a look at is VenoBox, a lightbox solution for JavaScript. It has a great range of features, including a copy-to-clipboard feature, mobile support and cool animations also. You can customize the loading indicator that displays while an image is loading too. There are lots of configuration options available, so be sure to take a look through these in the documentation if you’d like to see how to customize the lightbox. From updating the background color to adding custom classes, there are so many ways to update the appearance of the lightbox to suit your project’s use case. Overall, this is a great image viewer with fantastic customization options. I’d definitely recommend you try it out! I’ve also included a screenshot of a demo in action, but be sure to try out the interactive demos on the official site too!
2. PhotoSwipe
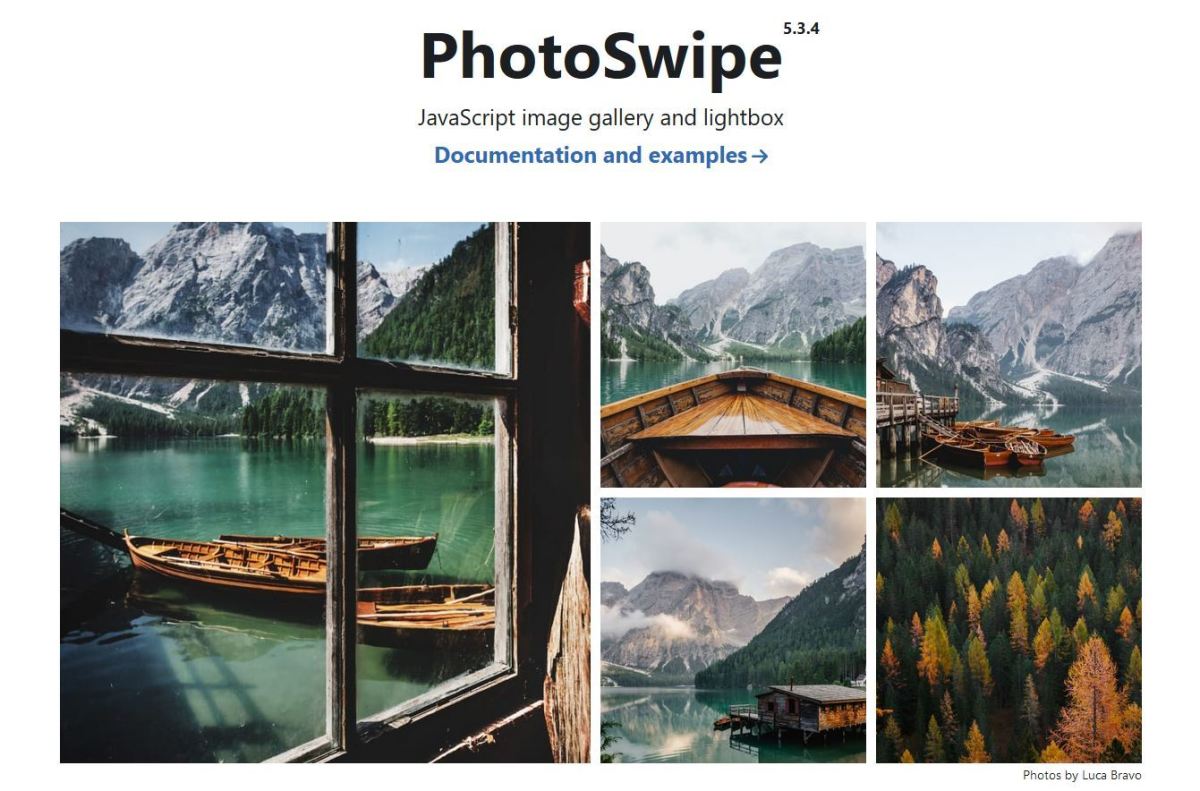
PhotoSwipe is a fantastic pre-built photo gallery plugin that arranges your images in a grid-like format, but also has an integrated lightbox, so that when users click on an image, the lightbox appears, allowing them to magnify the image, view image details and so forth. Features of the image viewer include:
Image zooming Arrow controls Mobile support Plays a cool animation when you open the lightbox Responsive images
Be sure to check out the online demo which is great if you want to try out the lightbox and see if it’s a match for your use case.
3. JS Image Zoom
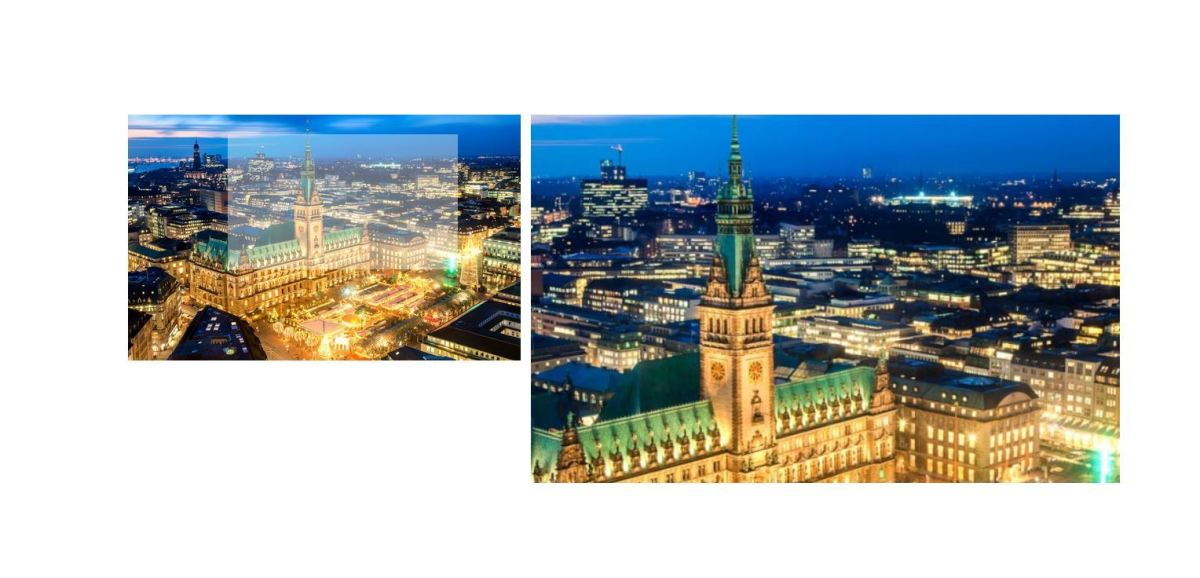
The next library we’ll be taking a look at is JS Image Zoom, which adds a magnified image pane when a user hovers over the image. You can see a demo of this in the screenshot below. It’s a great way to add image viewer functionality to your project, and I’d definitely recommend trying it out to see if it would work well for your use case. It would be an excellent feature to add to eCommerce sites too. For instance, if a user wanted to view a product in more detail, simply hovering over the image would provide a magnified view of the image, as well as the image details.
4. Simple Lightbox
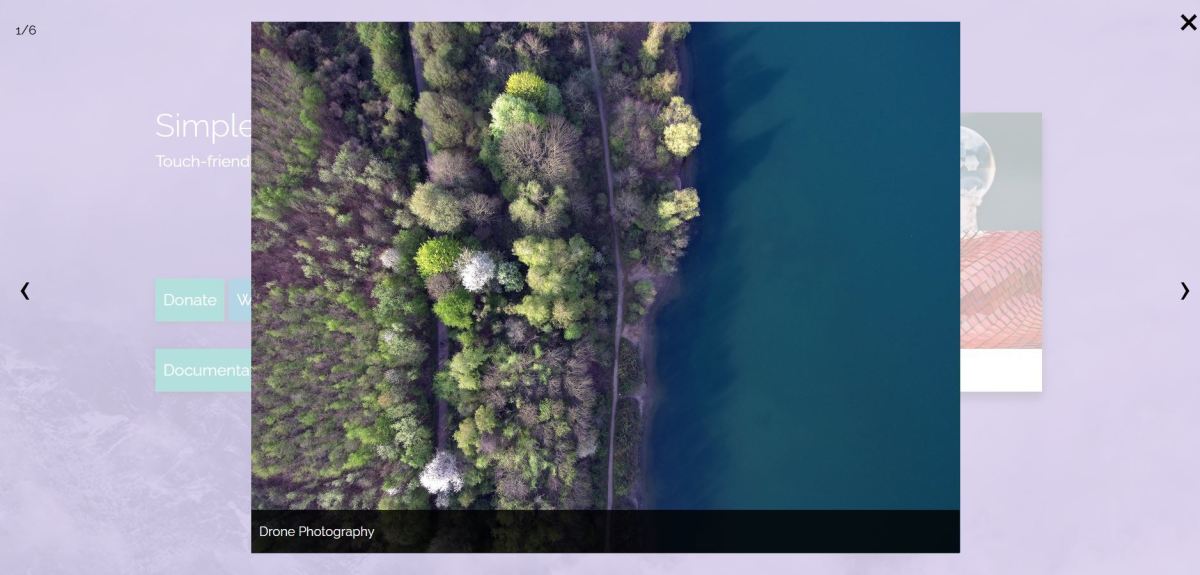
Simple Lightbox is a fantastic lightbox solution overall, which supports image zooming, photo captions and has lots of config options you can update too. When users navigate from image to image, a cool image transition effect is shown, which leads to a seamless user experience. To get started with this lightbox, simply install the package on NPM or Yarn, and then just take a look at the steps in the documentation. You’ll have a lightbox added to your site before you know it!
5. JBox
JBox is a jQuery plugin that has lots of great and useful features including image captions, keyboard shortcuts and great documentation too. If you’d like to try out an interactive example, you can do so on the official site. This is great for previewing the lightbox and trying out the various interactive features. A loading indicator is shown as the image is loading also. Plus, you can also use this plugin for building modals and tooltips too! To navigate through the images, this can be done by clicking on the arrows provided or through making use of keyboard shortcuts also. Overall, this is a great lightbox component for online sites!
6. Swiper.js
If you’d like to build your own custom image slider, then I’d recommend Swiper.js, which is a great library for building swipeable interfaces! It has excellent demos which I’d definitely recommend you take a look at in order to see the various use cases for the library and to see the interactive demos in action. If you scroll through the list of interactive examples available on the demos page, you’ll find some useful examples of image viewers. This library is particularly useful if you want to create a custom image carousel or lightbox directly for your project’s use case. While pre-built solutions can be quick to set up, there’s less customization available, so if you want to build an image viewer that has the features tailored to your project’s use case, then you could make use of a more low-level library such as Swiper.js instead.
Best JS Image Viewers
Hopefully You’ve Discovered Some Great JavaScript Image Viewers!
Thanks very much for reading this guide, hopefully you’ve discovered some fantastic JavaScript image viewer components here! We’ve taken a look at a variety of solutions and components, as well as more low-level libraries you can use to build a custom image viewer for your project. Do you have any other lightboxes you’d like to recommend? Be sure to let me know down in the comments section below, as I always love discovering new libraries to check out! Thanks again for reading, and wishing you the very best with adding an image viewer to your project! This content is accurate and true to the best of the author’s knowledge and is not meant to substitute for formal and individualized advice from a qualified professional.